
Flutter RangeSlider
支持:区域选择,浮动提示,最小滑动单位设置
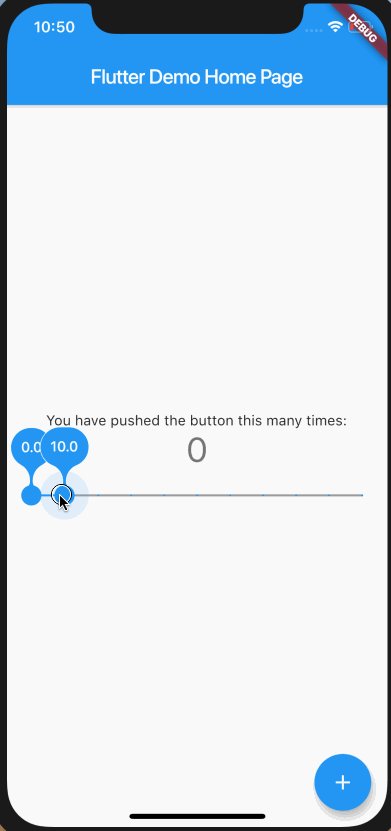
本篇:最小值0.0,最大值100.0,滑动单位10.0,
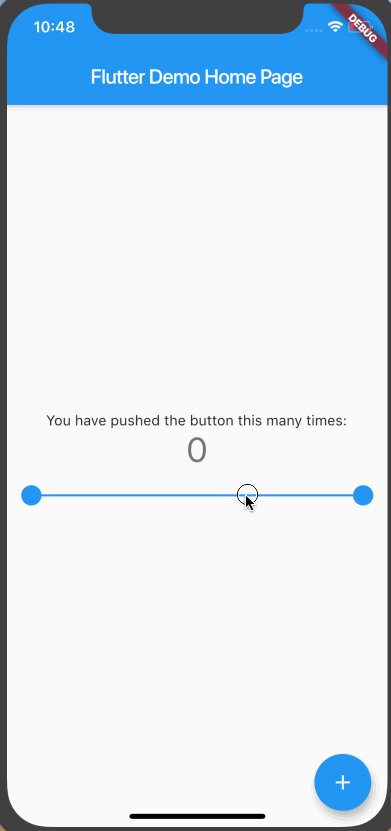
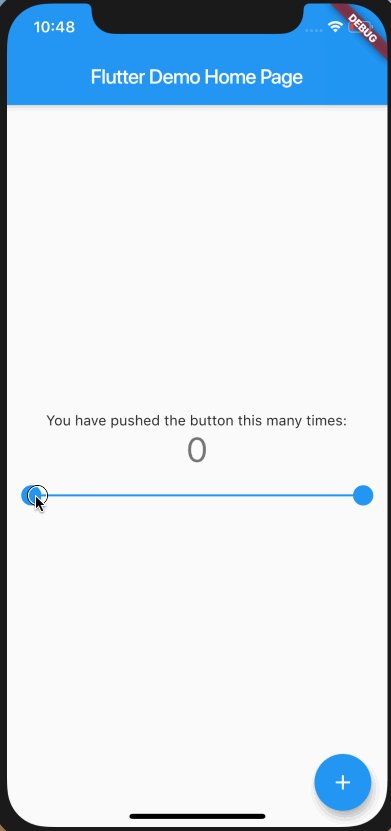
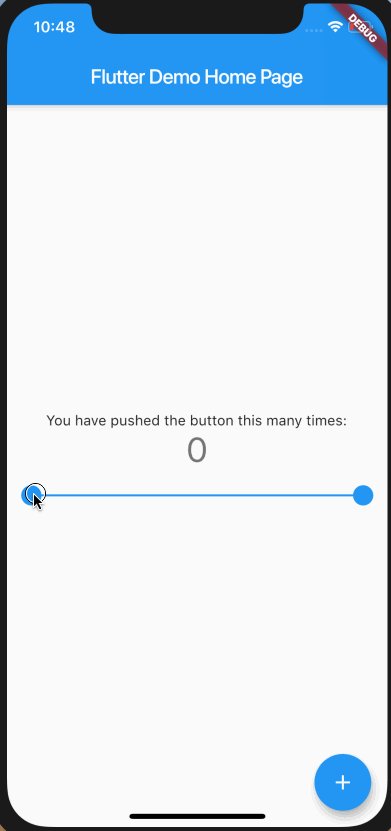
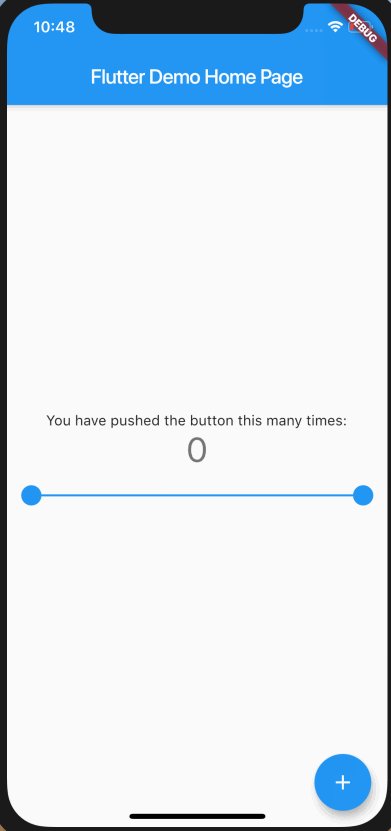
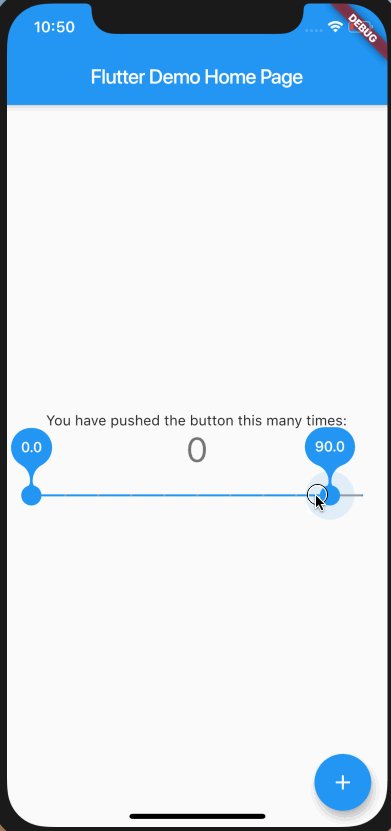
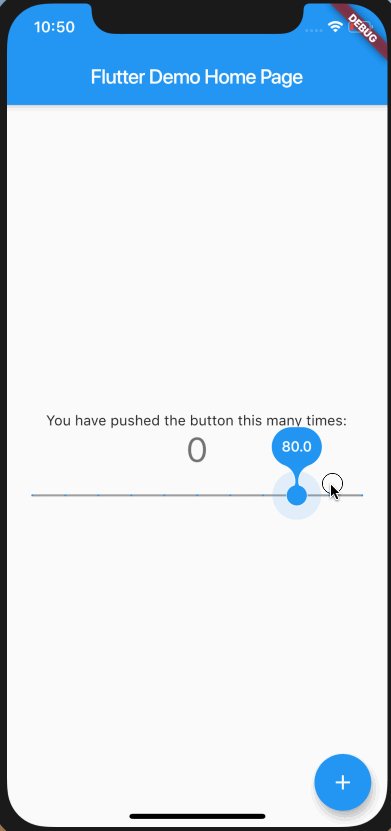
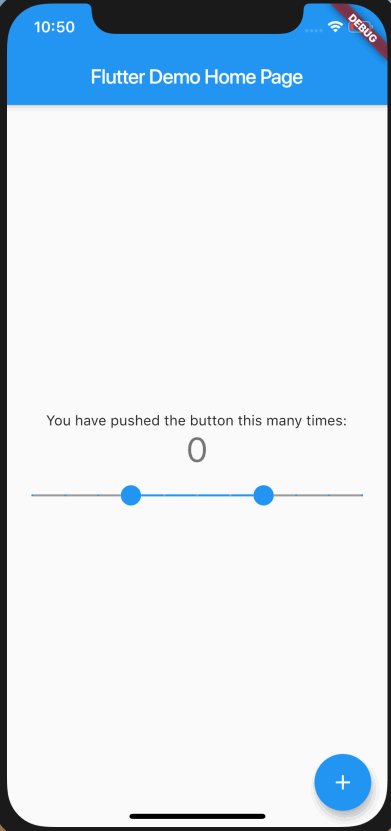
效果图:
 |
 |
|---|
代码:
核心代码;
Widget getRangeSlider() {
return SliderTheme(
//样式的设计
data: SliderThemeData(
inactiveTickMarkColor: Colors.red,
inactiveTrackColor: Colors.yellow,
),
child: RangeSlider(
//滑动时上方的提示标签
labels: RangeLabels("$rangeSlideMin", "$rangeSlideMax"),
//当前Widget滑块的值
values: RangeValues(rangeSlideMin, rangeSlideMax),
//最小值
min: 0,
//最大值
max: 100,
//最小滑动单位值
divisions: 10,
//未滑动的颜色
inactiveColor: Colors.grey,
//活动的颜色
activeColor: Colors.blue,
//滑动事件
onChanged: (RangeValues values) {
//滑动时更新widget的状态值
_rangeSlideChange(values.start, values.end);
},
),
);
}全部代码:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
double rangeSlideMin = 0;
double rangeSlideMax = 10;
void _incrementCounter() {
setState(() {
_counter++;
});
}
void _rangeSlideChange(min, max) {
setState(() {
rangeSlideMin = min;
rangeSlideMax = max;
});
}
Widget getRangeSlider() {
return SliderTheme(
//样式的设计
data: SliderThemeData(
inactiveTickMarkColor: Colors.red,
inactiveTrackColor: Colors.yellow,
),
child: RangeSlider(
//滑动时上方的提示标签
labels: RangeLabels("$rangeSlideMin", "$rangeSlideMax"),
//当前Widget滑块的值
values: RangeValues(rangeSlideMin, rangeSlideMax),
//最小值
min: 0,
//最大值
max: 100,
//最小滑动单位值
divisions: 10,
//未滑动的颜色
inactiveColor: Colors.grey,
//活动的颜色
activeColor: Colors.blue,
//滑动事件
onChanged: (RangeValues values) {
//滑动时更新widget的状态值
_rangeSlideChange(values.start, values.end);
},
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
getRangeSlider(),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}未完待续。。。